[HTML cơ bản] Cách soạn thảo trang HTML
Post on: 2016-09-20 15:14:30 | in: HTML
Soạn thảo trang HTML là tạo ra một văn bản, một tập tin HTML sử dụng các trình soạn thảo như Notepad++, Notepad.
- [HTML cơ bản] HTML là gì và tầm quan trọng của nó
- [HTML cơ bản] Cấu trúc tài liệu website bằng HTML
- [HTML cơ bản] Các thẻ khai báo cơ bản trong HTML
Việc soạn thảo trang HTML thường dùng một số chương trình soạn thảo (editor) giúp cho người lập trình được dễ ràng như Adobe Dreamweaver, Microsoft Expression Web, CoffeeCup HTML Editor...
Tuy nhiên, đối với việc học HTML, chúng ta nên dùng một trình soạn thảo văn bản đơn giản như Notepad (PC) hoặc Notepad++.
Theo mình sử dụng một trình soạn thảo văn bản đơn giản là một cách tốt để học HTML.
Cách soạn thảo văn bản HTML bằng Notepad:
Thực hiện theo bốn bước dưới đây để tạo ra trang web đầu tiên của bạn với Notepad.
- Mở file Notepad lên: Bằng cách vào nút Start chọn mục All Programs và chọn mục Accessories và chọn Notepad hoặc mở màn hình Start (biểu tượng cửa sổ ở phía dưới bên trái trên màn hình của bạn). Gõ Notepad.
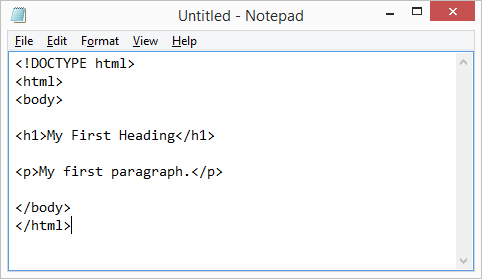
- Viết một đoạn mã HTML
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

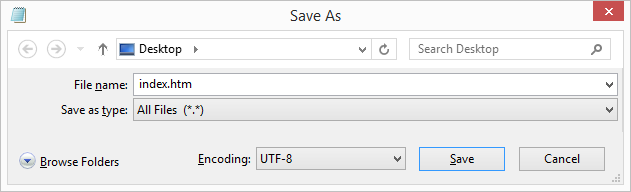
- Lưu file với đuôi .html hoặc .htm
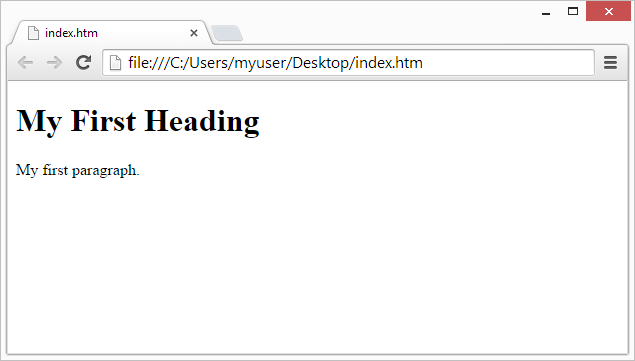
 - Chạy file trên trình duyêt của bạn.
- Chạy file trên trình duyêt của bạn.

Vậy là mình đã hướng dẫn các bạn cách soạn thảo một tài liệu HTML và chạy nó rồi đó! Chắc không ai cần phải đọc cái này nhỉ :v



![[Golang nâng cao] Tìm hiểu về & và * trong golang](https://tuhocweb.com//uploads/images/202306/14/images.png)